Jérémy Cailly
Développeur Full-Stack
Rouen, Normandie
A propos de moi:
Développeur Full-stack en reconversion après une carrière de 10 ans dans le secteur automobile premium à Rouen, je mets aujourd’hui mon sens du service, ma rigueur et ma capacité d’adaptation au service de projets numériques. Actuellement en formation à Zone01 Normandie, j’apprends à concevoir et développer des applications web robustes, évolutives et centrées utilisateur, en suivant une pédagogie par projets et en autonomie.
Certifications:
Titre RNCP Concepteur Développeur d'Applications (Obtention Nov 2025)
React Foundation for Next.js
Next.js Pages Router Fundamentals
Next.js SEO Fundamentals
Next.js App Router Fundamentals
Projet
Multiplayer-fps
Description:
Développement d’un jeu inspiré de Maze Wars en Rust, intégrant :
- Interface utilisateur : Création d'un joueur avec un équipement, une map, minimap montrant la position du joueur et l’ensemble du niveau, et affichage en temps réel du taux de rafraîchissement (FPS).
- Architecture client‐serveur TCP : serveur central capable d’accueillir plusieurs connexions, exécution possible sur la même machine que le client ou depuis d’autres postes. Le client, écrit en Rust, demande l’adresse IP du serveur et un pseudonyme avant d’ouvrir l’interface graphique et de lancer la partie.
- Performance garantissant 50 FPS minimum : optimisation du rendu et de la boucle de jeu pour maintenir un taux de rafraîchissement élevé, assurant une expérience fluide en réseau.
Ce projet démontre la maîtrise de la programmation réseau (TCP), la conception d’interfaces graphiques en temps réel et l’optimisation des performances dans un contexte multijoueur.
Projet
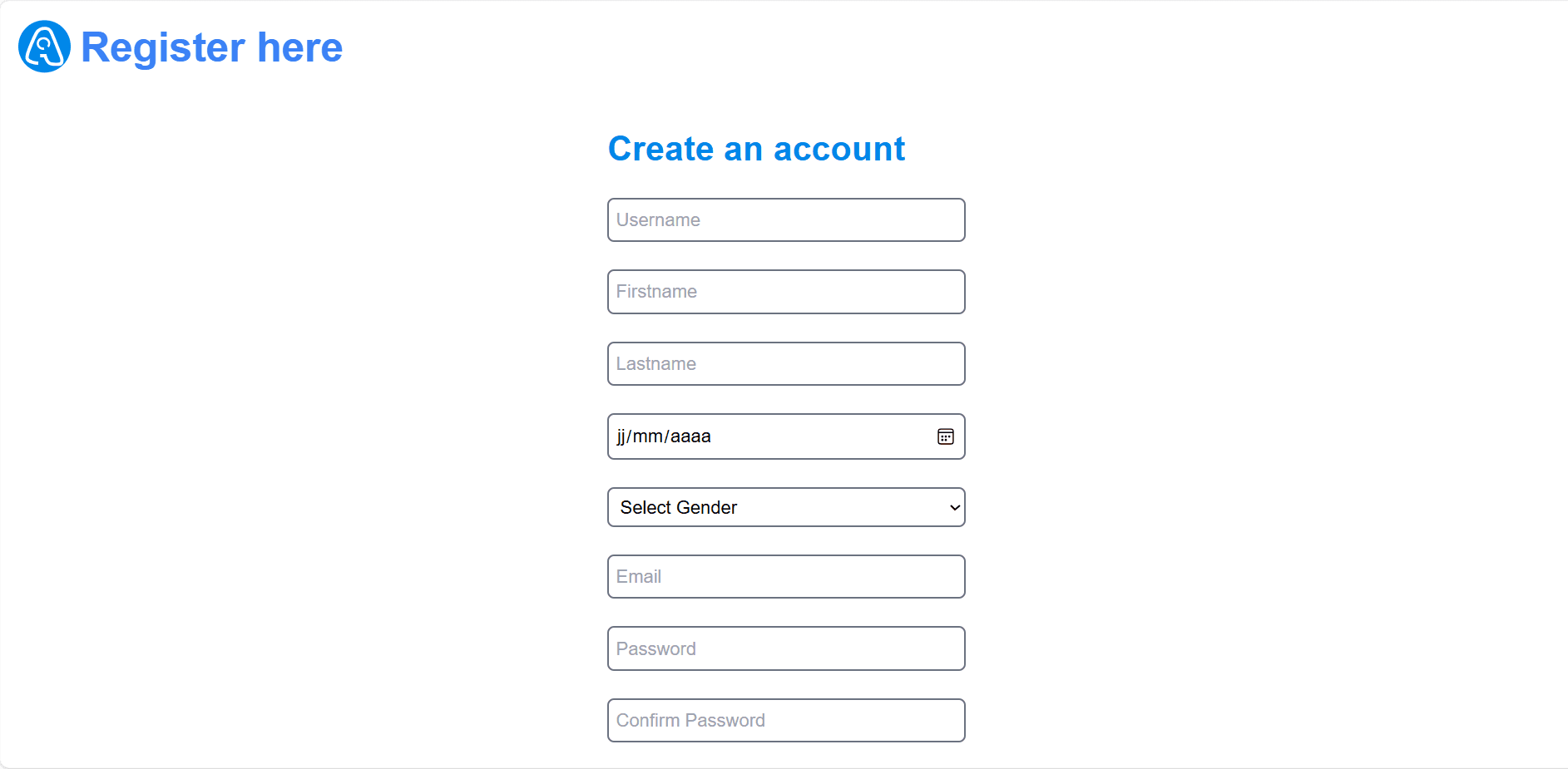
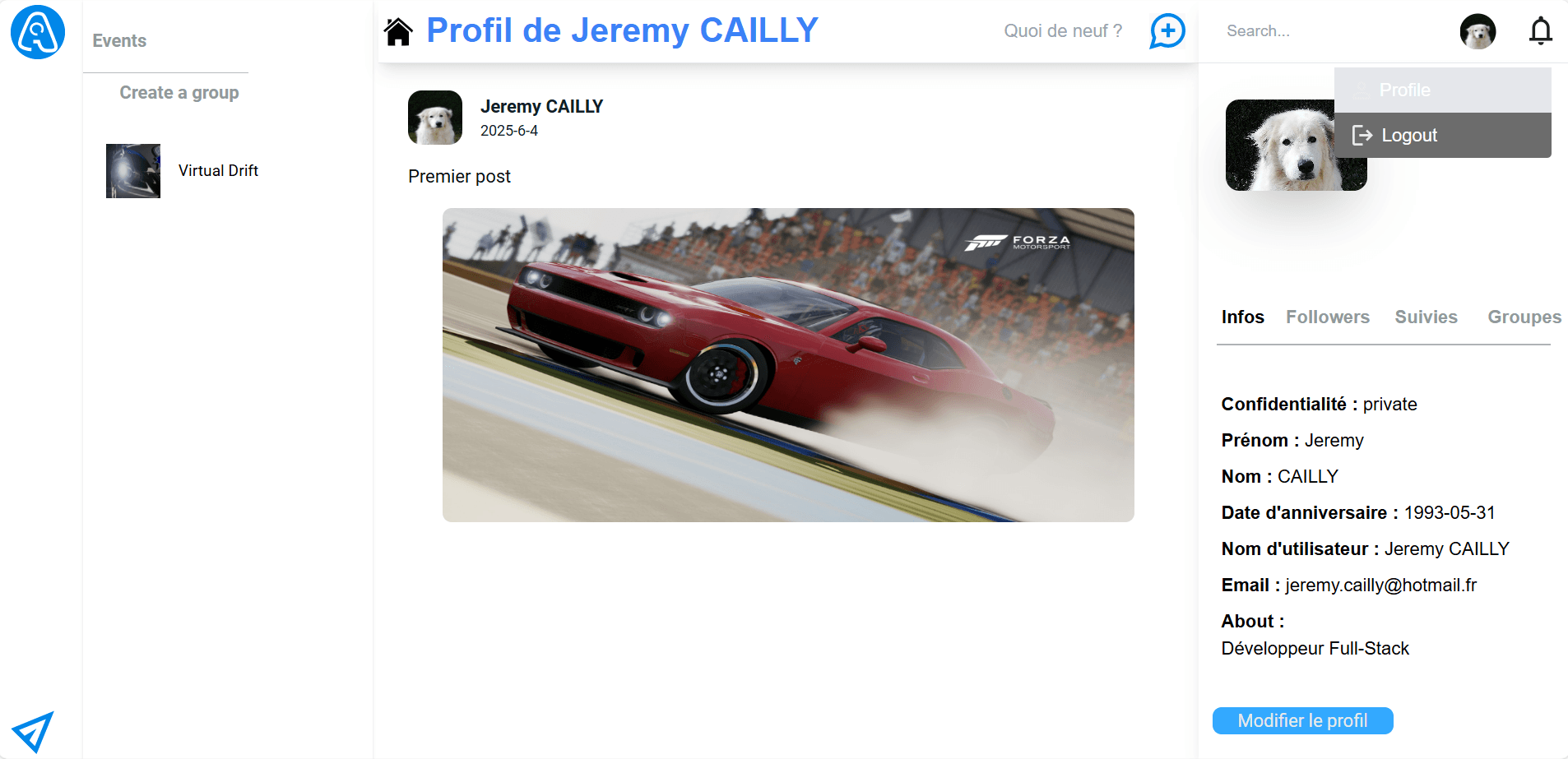
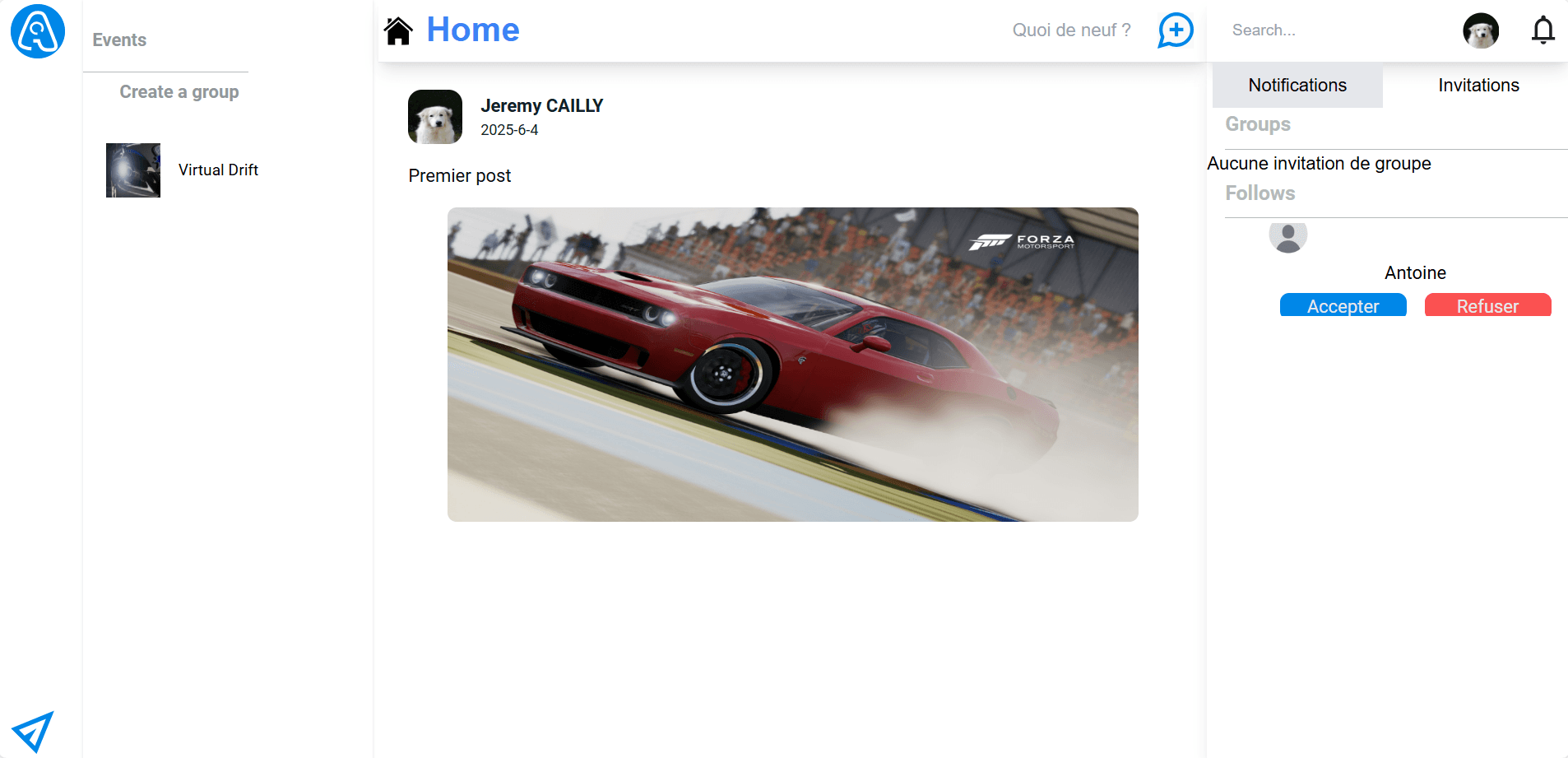
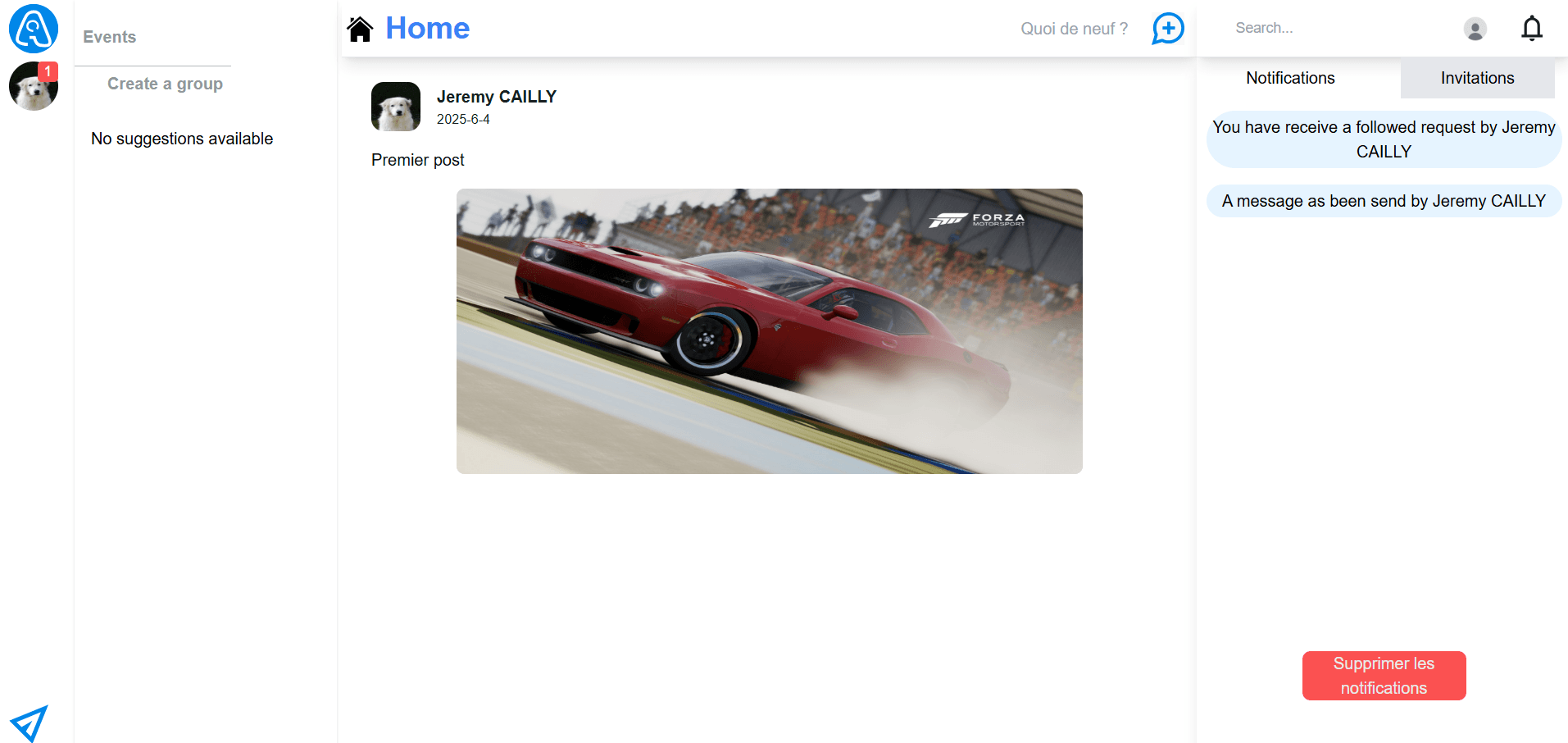
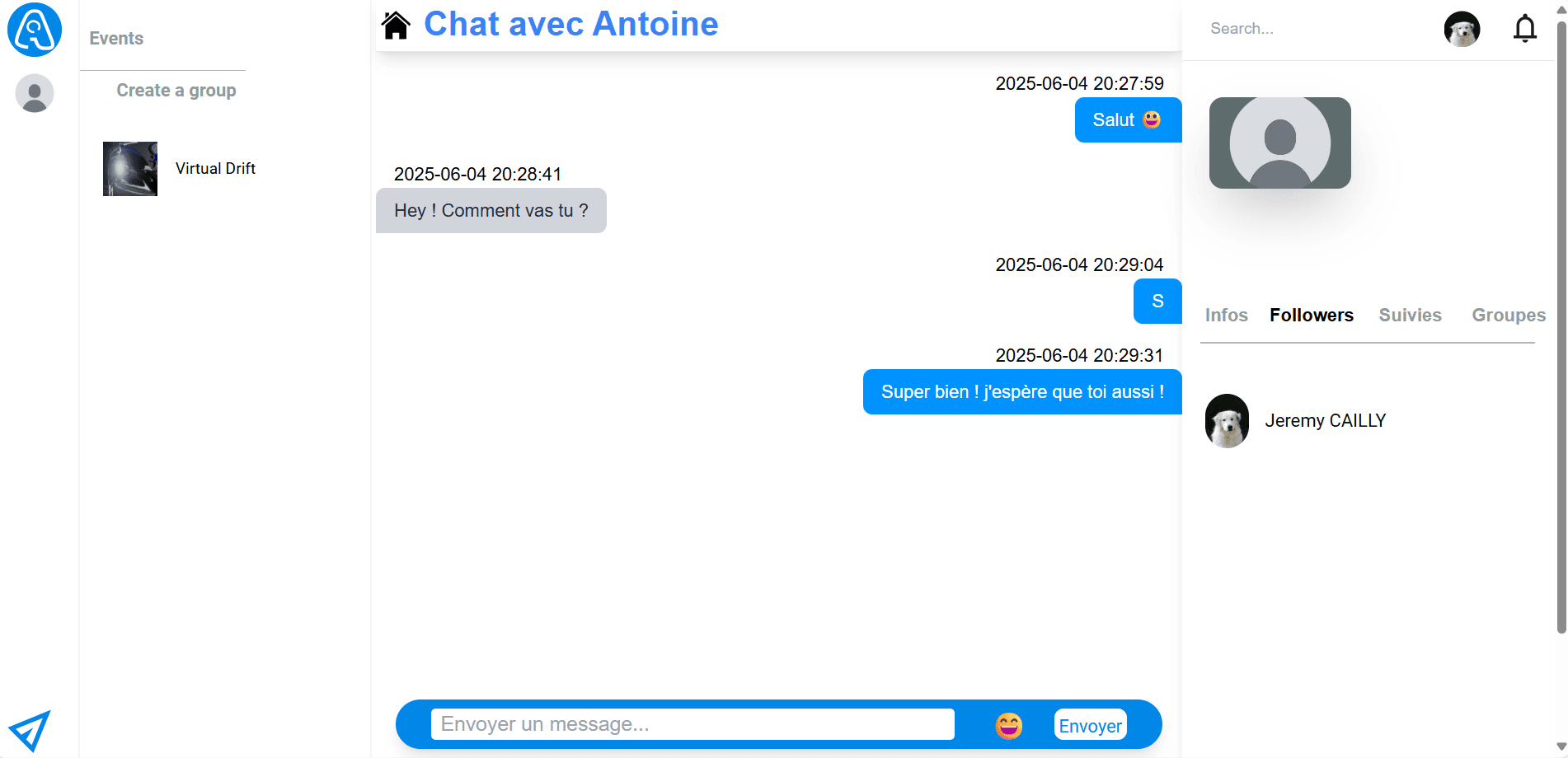
Social Network






Description:
- Frontend avec Next.js (React) pour une interface responsive, gestion des routes, consommation d’API et affichage dynamique des contenus.
- Backend avec Golang et SQLite pour modéliser les entités (utilisateurs, publications, groupes, événements, notifications, etc.).
- Conteneurisation avec Docker : deux images (frontend et backend) orchestrées pour faciliter le déploiement.
Fonctionnalités clés :
- Authentification sécurisée (inscription, connexion, sessions et cookies).
- Profils publics ou privés avec possibilité de suivre, inviter, gérer les autorisations.
- Création de publications (texte, image, GIF) et commentaires, avec contrôle de confidentialité (public, privé ou personnalisé).
- Groupes : création, invitations, demandes d’adhésion, mur de discussion, gestion d’événements (notifications pour « participe »/« ne participe pas »).
- Messagerie en temps réel via WebSockets (chats privés et salons de groupe, emojis).
- Système de notifications centralisé (suivis, invitations, événements, nouvelles interactions).
Ce projet m’a permis de maîtriser l’architecture client-serveur, la gestion d’états complexes (followers, permissions, confidentialité) et d’expérimenter la conteneurisation pour un déploiement cohérent.